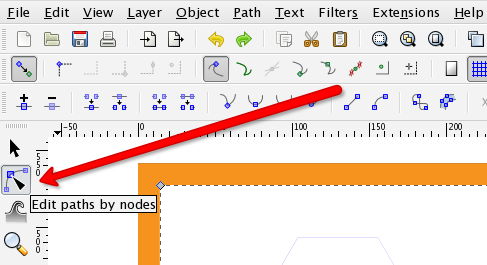
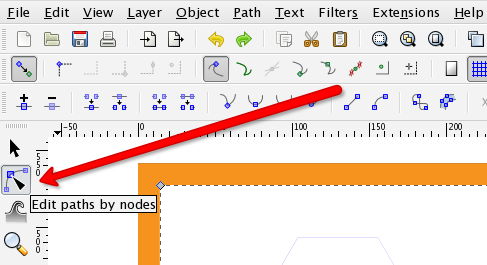
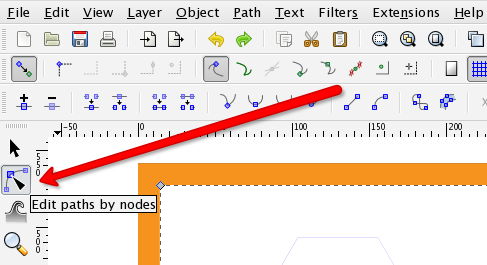
Then, select both the image and the shape, and go to Object > Clip > Set. If not sure, select the shape and click on Object > Raise to Top. Make sure that the drawn shape is on top of the image. You may want to change the color or drop the opacity of the shape, so as to ease your adjustments. Adjust the position of the drawn shape on the image. From the side menu, select the required shape and draw it on the image, using whatever dimensions you please. And if a shape doesn’t exist, you can create one from scratch by combining other shapes. Inkscape has an array of shapes to choose from, including circle, rectangle, and polygons. Alternatively, you can navigate to File > Open… and select the required image. Getting your preferred image into Inkscape can be done by dragging and dropping the picture onto the Inkscape screen. You can crop a picture into different shapes and sizes, remove image background, create transparent backgrounds, and put an image into letters. The following paragraphs will show you several ways to crop an image with Inkscape. You can, therefore, bring your raster images (png, jpg, etc) into the software and crop them easily. Even though Inkscape’s primary format is SVG (Scalable Vector Graphics), raster graphics are supported. It can be used to create or edit vector graphics such as illustrations, diagrams, line arts, charts, logos, and complex paintings. Unlike its counterparts, Inkscape is free. 
Many will compare Inkscape with the likes of Adobe Illustrator and Corel Draw. Inkscape is an open-source vector graphics editor.